Ladies Learning Code Workshop
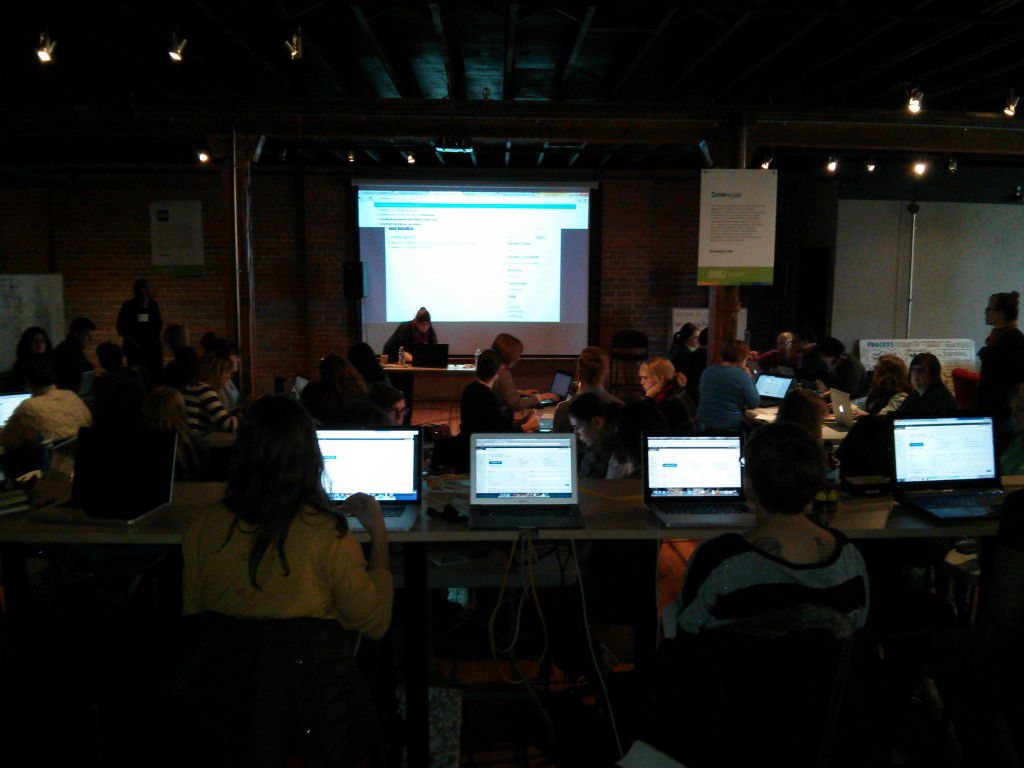
This weekend I was lucky enough to be asked to help instruct at Ladies Learning Code at Startup Edmonton. From their website:
[Ladies Learning Code is] a women-run not-for-profit group working to empower everyone to feel comfortable learning beginner-friendly technical skills in a social, collaborative way.
Lead by head instructor Kasia Gawluk from Code Word Media Design, the workshop was a full day crash course on WordPress development. Slides, from Wes Bos, are available online. Ladies Learning Code (#LLCYEG) is unique in its approach to learner/instructor ratio mandates. There is a 4:1 (or better) ratio of learners to instructors, which allows for plenty of opportunities to ask specific question and get directed support. We started with MAMP installation, downloading WordPress 3.7.1, and setting up a local WP development environment. The WordPress Codex has a great tutorial for this stage of the game, and we followed it almost to the letter. I am a strong believer that questions are where the real learning happens, and the morning started off with many great questions:
- I’ve been using WordPress for a while, as a blog that someone set up for me, and I have never had to install anything? Great question, we are setting up a local (only our your own computer) development environment for testing/design/development before moving to production (or a live Website). Many web hosts have automated installs these days, for live production sites, so somewhere along the way every WordPress installation was, well, installed.
- Does PHP stand for anything? Yes, in fact it stands for PHP: Hypertext Preprocessor, a recursive acronym. It originally stood for Personal Home Page.
- Can you define the backend vs. the frontend? This is the WordPress admin panel, where you can edit posts and content. Frontend is what your users can see.
As many people are using different computers, different softwares, and different configurations… getting 40 different WP installations set up took a little more, than the famous 5-minutes. Once we have databases configured on everyone’s computer, and WordPress configured on everyones local hosts… we are away at the races. Presumably, the next step will be installing a custom theme, and moving from there.
No photo releases required.
I was wrong, content before customization. We are building some posts before we start themeing (is that a word?).
A few questions have been raised about the difference between Categories and Tags… There is a nice breakdown on WordPress.com. On this site, I use Categories to categorize my posts and I use special functions to pull posts tagged with ‘featured’ into the featured post area at the top of the home page.
Setting up a static page as your home page keeps your posts on a Blog page… You can change these settings at Settings -> Reading. Just remember, you must have pages published to change your Reading Settings. Also, remember, that sometimes your rewrite modules are not configured by default on WAMP… thank you to room339 on the WordPress Support forums.
In WAMP you need to turn on the rewrite_module. To do this click on the WAMP icon in your task bar and navigate to: Apache>Apache modules> Scroll down to rewrite_module and click it. Once you do this your pages should work immediately.
Another great question: Do permalinks affect how you are listed in the Search Engines? Yes. Check out this article on Yoast for more details… I prefer month and name on the WordPress backend, Yoast says:
The default permalink is
?p=<postid>, but I prefer to use either/post-name/or/category/post-name/.
Different strokes for different folks I guess. Also, when writing the posts in your post editor, you can use the Visual Editor, or the Plain Text Editor, which can process HTML. From the WordPress.com Support pages:
Note: The HTML code you add must be well-formed and it must be listed in the allowed HTML tags list. You should also be aware that WordPress.com has some code restrictions such as no JavaScript, embeds, or custom forms.
- How do I embed content form YouTube or Vimeo? You no longer need to worry about the HTML behind the embed, just make sure of the WordPress oEmbeds.
Now that we have content, alive and ready, we install a theme, I like to follow the WordPress Codex for this, and then we ensure that we are editing the live theme in our favourite text editor.
Our theme follows a hierarchy, a template hierarchy… which is a pattern that determines which template file, or php file is used when the user visits a certain page. Learn more about the Template Hierarchy on this sweet data visualization by Michelle Schulp. This infographic will help us determine which file to edit when we want to change the look of something on the front end.
Some people are enjoying the free time as others catch up… check out some of the sweet customizations on this GIST code by Paul, see some more customizations and code snippets as he adds them on his GitHub profile.
The anatomy of a WordPress theme may seem daunting at first, but it is logical, patterned and similar across almost every theme. So once you understand it, you can see the familiar pieces on each and every theme.
First edits we are making are to footer.php, classic edits to the copyright attribution… Confidence in HTML/PHP is key here… don’t be afraid to try something, and fail… and then fix it. Iterative development is key.
Adding images in the backend of a theme teaches us so many useful skills. From WordPress core functions, to mixing PHP and HTML, to bug tracking and fixing… it is a great introduction into theme edits.
Taking a moment to field questions to get everyone caught up just after lunch.
- What is MAMP, XAMPP, WAMP? MAMP, XAMPP, WAMP mimc the functionality of a web host. They are software that you can install on your own computer that creates a VIRTUAL server. This is a great way to create your own web site and develop on your own time/computer etc.
- Can the sites that we are building locally be moved to a live host in the future? Yes, there is an article on the Codex my favorite tool to MIGRATE is BackupBuddy, it is literally the best for scheduled back ups and migration.
- Can we review what we have done and get everyone on the same page? Sure, we have created a local server, installed WordPress, and started editing a theme. The theme has several files, that follow the hierarchy. The theme is styled with the style.css file.
Now, we move on to CSS… which is the Cascading Style Sheet that adds the presentational semantics (look and format) to the elements from our PHP and HTML.
We start with changing colors, learning about properties and values, and how selectors work for IDs and Classes. There are some good crash courses on CSS at html.net and codeacademy… I would recommend checking out codeacademy first, because they make learning into a fun fun game.
- Do I have to type out the loop every time? No way. Coding is lots of cutting and pasting.
<?php
if ( have\_posts() ) {
while ( have\_posts() ) {
the\_post();
//
// Post Content here
//
} // end while
} // end if
?>
Quote I just heard from my amazing group at the back of the room:
I feel so victorious … I was working for a while, I was stuck on that point and now I figured it out. Every time I start coding again, I remember how much I love it.
That is exactly what I am talking about. That is what coding is all about.
I am finding that while it is easy to follow instructions the first time, it is difficult to repeatably follow the instructions, or the critical path, even when the application changes slightly.
A good example is that it is very easy to add an image as the header image, as a link back to the front page. But, once it is a matter of adding an image that links back to the homepage into the sidebar, it feels like a different problem, when in actuality it is the same code, in a different context…
The “best” table at #LLCYEG WordPress Edition.
I like to relate the loop to a giant magical lasso. All you need to do is whisper what you wish for, and then cast it into the abyss… then reel in all your wishes.
Adding featured images is the best way to give each post some visual content. The theme that is used on this blog actually depends on featured images extremely, as it is a hyper-visual magazine layout. Also, the featured image allows for consistent styling of the images on posts and pages without considering styling. This avoids the issue of clients that try to align things crazy, or authors that add in images that are WAY TOO BIG.
- How would I make a theme from scratch to add to my WordPress installation? There is a great lifehacker article that goes through this process… All a theme needs is an index.php and a style.css with the proper theme definitions, and then you can extend from there. But, I would recommend starting with a base framework, like underscores and editing from there.
- How can I see what styles are applied to each element in the browser? Great Question… check out Firebug and your browsers development tools.
Custom page templates are critical in the custom display of content. It is absolutely integral to ensure that you have set the custom page template header text correctly, as it detailed on this article on the codex.
Widget and Plugins were very briefly covered at the end of the day, these are incredible ways to extend the functionality of WordPress.
- My site wants to update, but in the past I have had issues with updates conflicting, issues with analytics, and broken code… how can I avoid that? Use an analytics plugin, like Analyticator, make changes to theme template files, or admin panel options.
Final thoughts:
- Take a peek under the hood.
- Practice, practice, practice.
- Ask questions, ask google.
- Don’t be overwhelmed, start with a minimum working product.
- Try things, make mistakes, fix those things.